今天要介紹視窗設定,會分成三個部份來講,建立視窗、設定視窗大小跟視窗的其他基本設定,那我們不多說就直接開始吧~(@^0^@)/
♠♣今天的文章大綱♥♦
用Tk()方法建立一個根視窗(root window),之後會在這個視窗建立控件(widget)。
import tkinter as tk
root = tk.Tk()
root.mainloop()
mainloop()是讓程式繼續執行的指令,如果要結束程式就按右上的關閉按鈕。
下面這張圖就是剛剛程式的執行結果⬇⬇⬇
因為我們沒有去設定視窗的大小,所以目前跑出來的視窗會是預設好的大小。
#root.geometry()方法一
import tkinter as tk
root = tk.Tk()
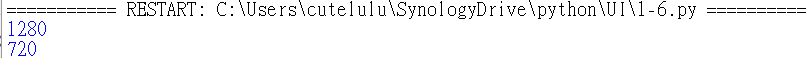
print(root.winfo_screenwidth()) #輸出螢幕寬度
print(root.winfo_screenheight()) #輸出螢幕高度
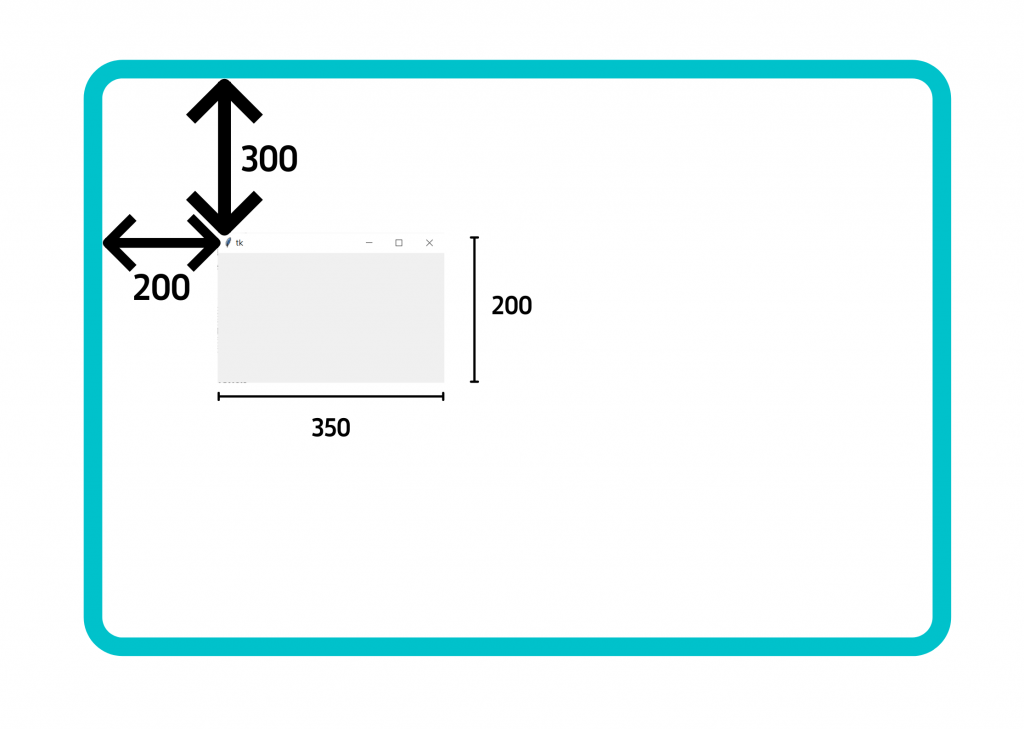
root.geometry("350x200+200+300")
root.mainloop()
#root.geometry()方法二
import tkinter as tk
root = tk.Tk()
print(root.winfo_screenwidth()) #輸出螢幕寬度
print(root.winfo_screenheight()) #輸出螢幕高度
w=350 #width
r=200 #height
x=200 #與視窗左上x的距離
y=300 #與視窗左上y的距離
root.geometry('%dx%d+%d+%d' % (w,r,x,y))
root.mainloop()
下圖為執行結果⬇⬇⬇
下圖為執行結果⬇⬇⬇
maxsize(width,height)、minsize(width,height)
設定在拖曳時最大視窗跟最小視窗的寬(width)與高(height)。
resizable(True,True)
設定是否能更改視窗大小,前面的參數控制寬,後面的參數控制高。
想讓視窗固定寬高可使用resizable(0,0)。
iconify()、state(“zoomed”)
最小化視窗、最大化視窗。
import tkinter as tk
root = tk.Tk()
root.geometry("250x200+200+300")
root.title('cuteluluWindow')
root.configure(bg="#7AFEC6") #可以直接打顏色名稱或是找色碼表的代號
root.iconbitmap('heart_green.ico')
root.mainloop()
title()
設定視窗標題。
configure(bg=“color”)
設定視窗背景顏色,可以直接打顏色名稱,例如:green,或是像我這樣去找色碼表的代號打進去。
iconbitmap(“xx.ico”)
設定視窗圖示,圖示可以去找網路上有免費提供的.ico的檔案,記得如果路徑不是放在跟程式碼同一個地方,要自己設好路徑,才不會跑錯。
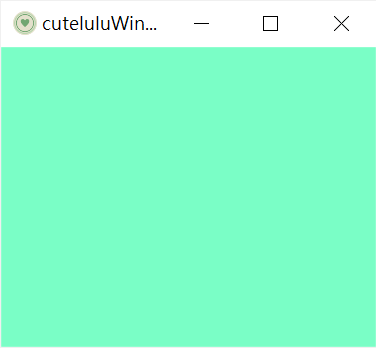
下圖為執行結果⬇⬇⬇
可以看到上方的圖示跟標題都有改變,背景也從預設的灰色改成自行設定的綠色
明天會進入標籤Label方法囉,有任何問題歡迎留言討倫~(∩^o^)⊃━☆![]()
